Managing CORS for Qencode S3 Buckets
Introduction
Cross-Origin Resource Sharing (CORS) is a crucial web security feature that allows or restricts web applications from requesting resources from a domain different from their own. In the context of Qencode S3 Buckets, effectively managing CORS policies is key to ensuring that your media content is accessible to your web applications without compromising security. This tutorial will guide you through the essentials of CORS management, including setting, retrieving, and deleting CORS policies for your Qencode S3 Buckets.
api-cdn.qencode.com hostname for all CORS related operations.To effectively manage content accessibility across origins, it is important to understand how to set a CORS policy for your bucket, view the current CORS configuration, and remove CORS policies or specific headers. Let's review an example of each of these actions in detail.
Understanding CORS Policies
CORS policies dictate how resources in your Qencode S3 Buckets can be requested from different origins. Key components include:
| Policy | Description |
| Access-Control-Allow-Origin | Specifies the origins that can access the resources. |
| Access-Control-Allow-Methods | Defines the methods allowed when accessing the resource. |
Setting a Qencode S3 Bucket CORS Policy
POST /v1/buckets/<bucket_name>/cors
This endpoint sets the CORS policy for a specified bucket. You can define various CORS headers like Access-Control-Allow-Origin, Access-Control-Allow-Methods, Access-Control-Max-Age, etc.
You can set a CORS policy for your media storage bucket.
curl -H 'Authorization: Bearer $ACCESS_TOKEN' -X POST https://api-cdn.qencode.com/v1/buckets/$BUCKET_NAME/cors -H 'Content-Type: application/json' --data '{\"Access-Control-Allow-Origin\": \"*\"}'- Navigate to the Media Storage page.
- Open the bucket or click the bucket's three dots menu with the options.
- Click the Bucket Settings item.
- Click the Edit button opposite the CORS Configurations item.
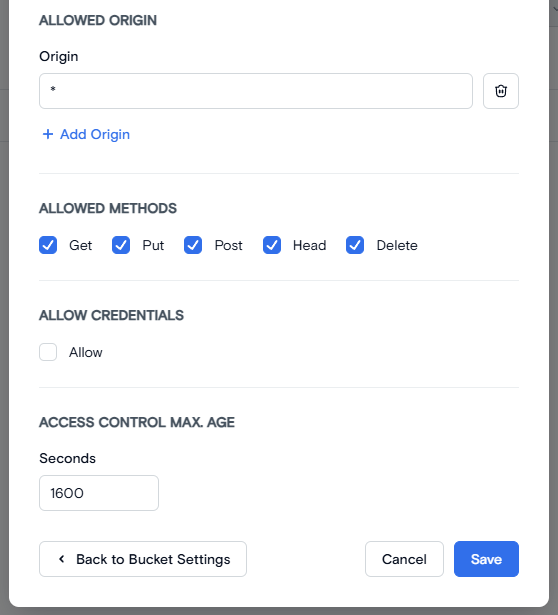
- Manage CORS Settings in this form.

Getting a Media Storage Bucket CORS Policy
GET /v1/buckets/<bucket_name>/cors
This endpoint retrieves the current CORS policy of the specified bucket.
You can get a CORS policy of your media storage bucket.
curl -H 'Authorization: Bearer $ACCESS_TOKEN' -X GET 'https://api-cdn.qencode.com/v1/buckets/$BUCKET_NAME/cors'- Navigate to the Media Storage page.
- Open the bucket or click the bucket's three dots menu with the options.
- Click the Bucket Settings item.
- Click the Edit button opposite the CORS Configurations item.
Deleting a Media Storage Bucket CORS Policy
DELETE /v1/buckets/<bucket_name>/cors
This endpoint removes the CORS policy from the specified bucket.
You can delete a CORS policy for your media storage bucket.
curl -H 'Authorization: Bearer $ACCESS_TOKEN' -X DELETE 'https://api-cdn.qencode.com/v1/buckets/$BUCKET_NAME/cors'Deleting a Specific CORS Header from a Bucket Policy
DELETE /v1/buckets/<bucket_name>/cors/<header_name>
This endpoint removes a specific header from the bucket's CORS policy.
You can delete a specific CORS header from a bucket's CORS policy.
curl -H 'Authorization: Bearer $ACCESS_TOKEN' -X DELETE 'https://api-cdn.qencode.com/v1/buckets/$BUCKET_NAME/cors/Access-Control-Allow-Origin'$ACCESS_TOKEN, $BUCKET_NAME, and <header_name> with your actual access token, bucket name, and CORS header name, respectively.Need More Help?
For additional information, tutorials, or support, visit the Qencode Documentation page or contact Qencode Support at support@qencode.com.