Contentful App
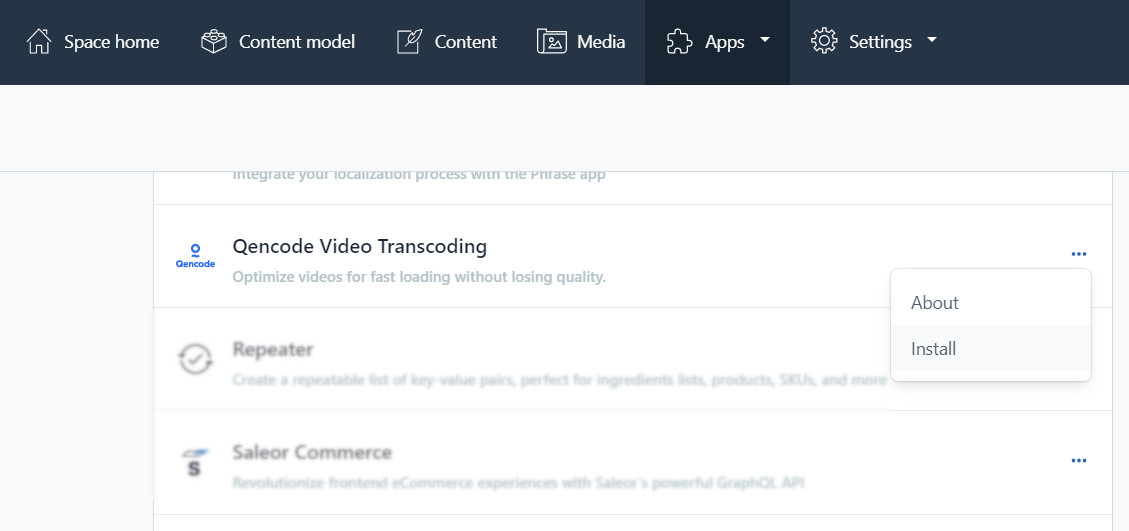
1. Find Qencode app in the list of Contentful Apps and click Install button

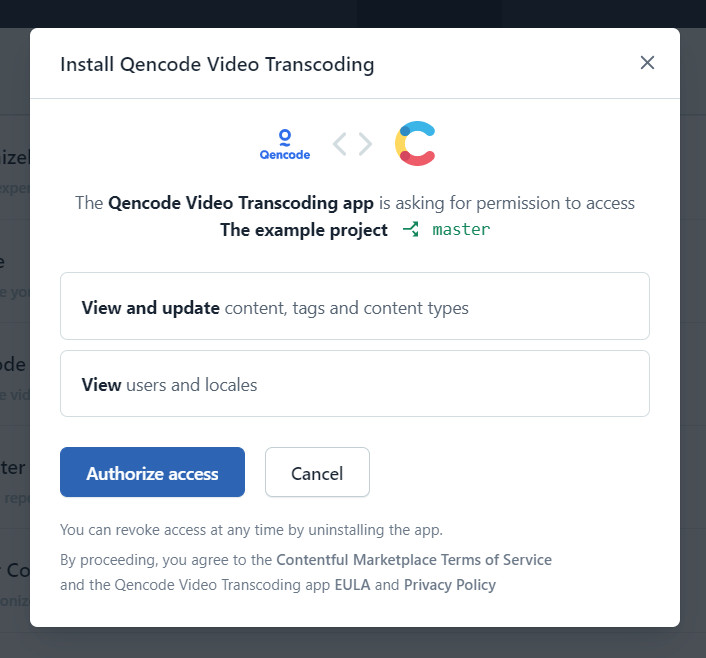
2. Click Authorize Access to allow access for the app to your Contenful project

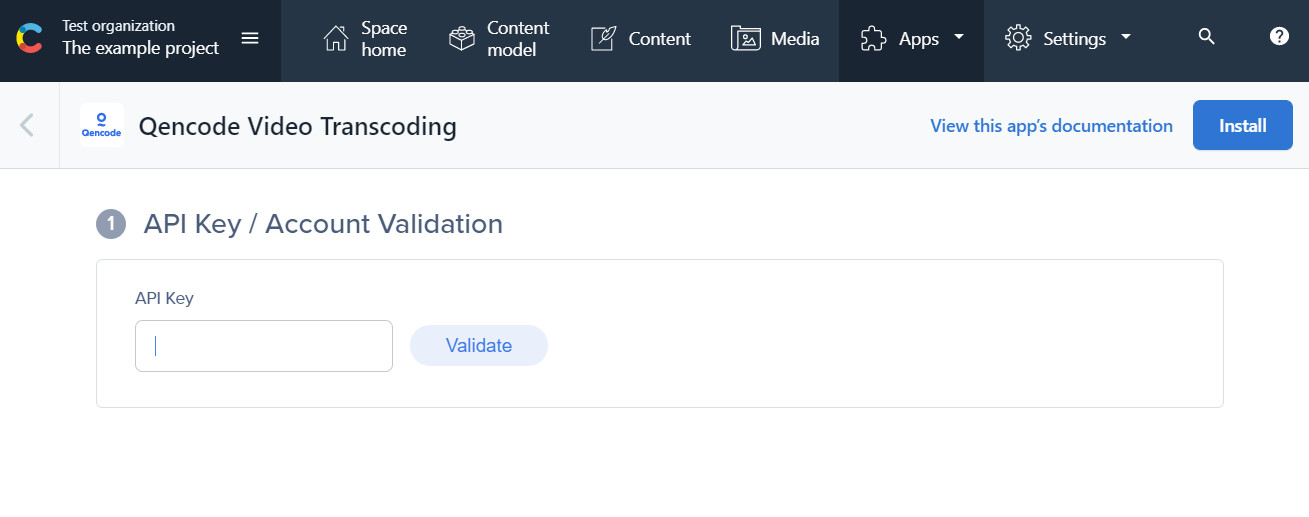
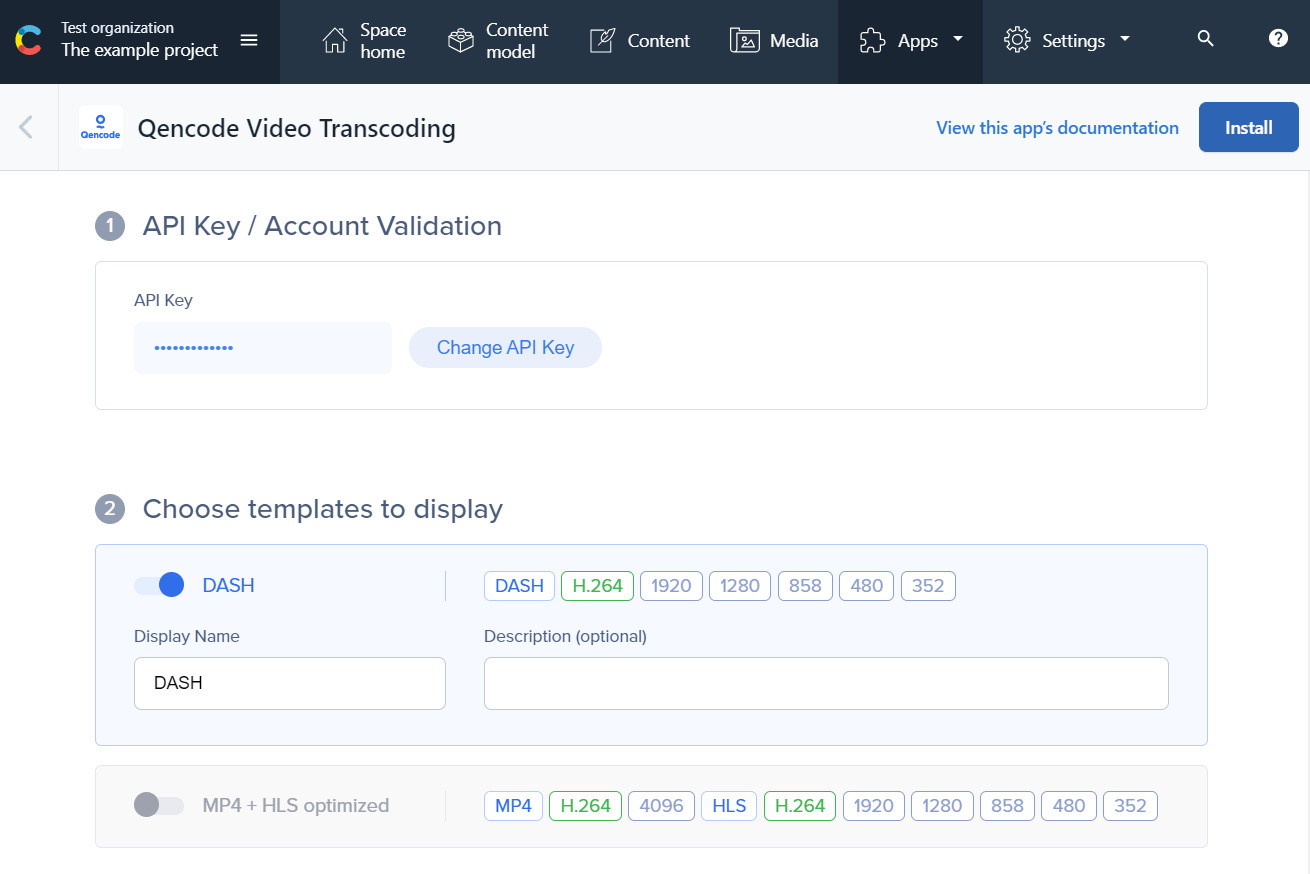
3. App configuration / API Key
Now you are taken to Qencode app configuration screen, where you need to provide valid Qencode API key.
- Enter API key and press Validate button.

4. App configuration / Templates
-
Enable templates that you will be using for transcoding
-
Click Install button.
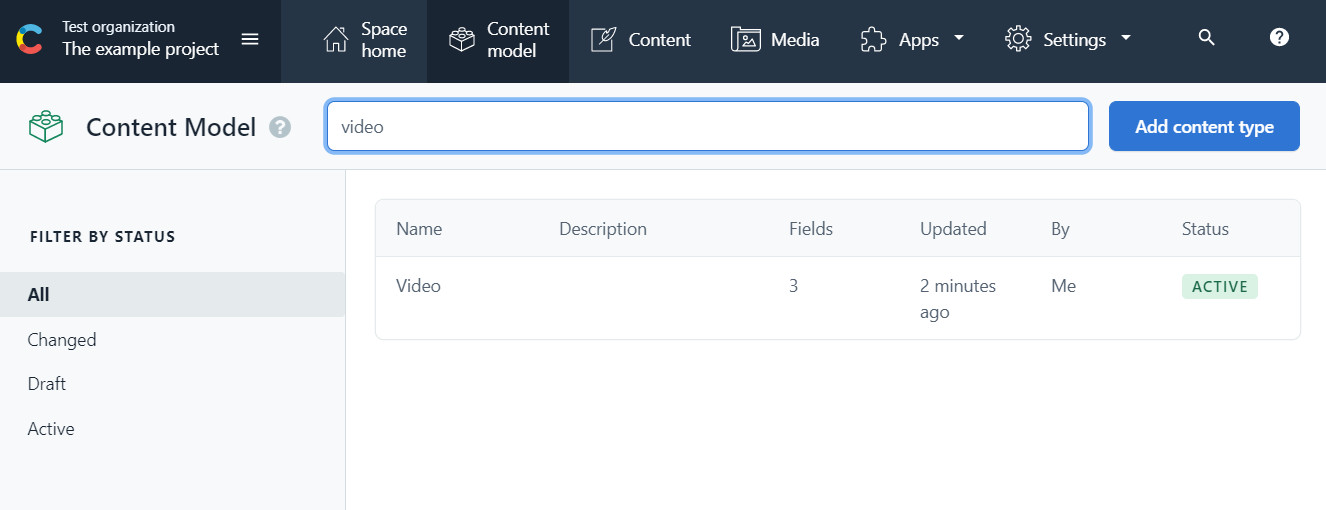
New content model Video will be created.

5. Content model
- Find new content model Video in Content model tab and click Video content type to update it.

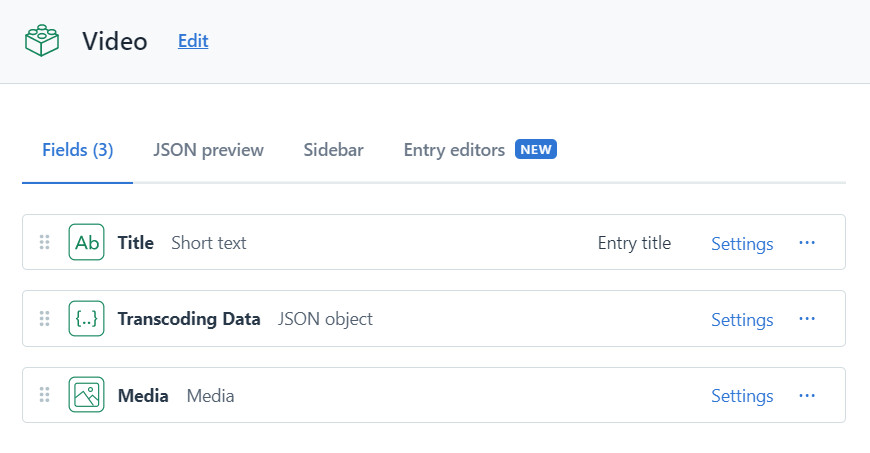
- Select Fields tab and click Settings for JSON object field.

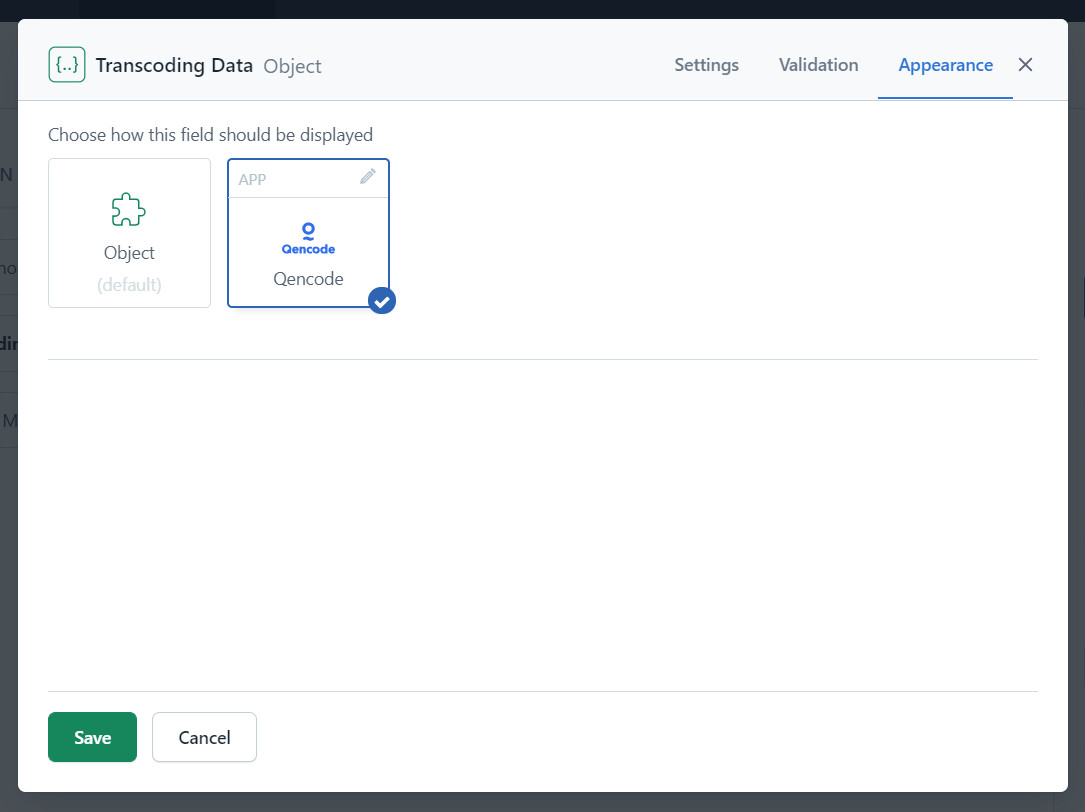
- Select Appearence tab and choose installed Qencode app, click Save button

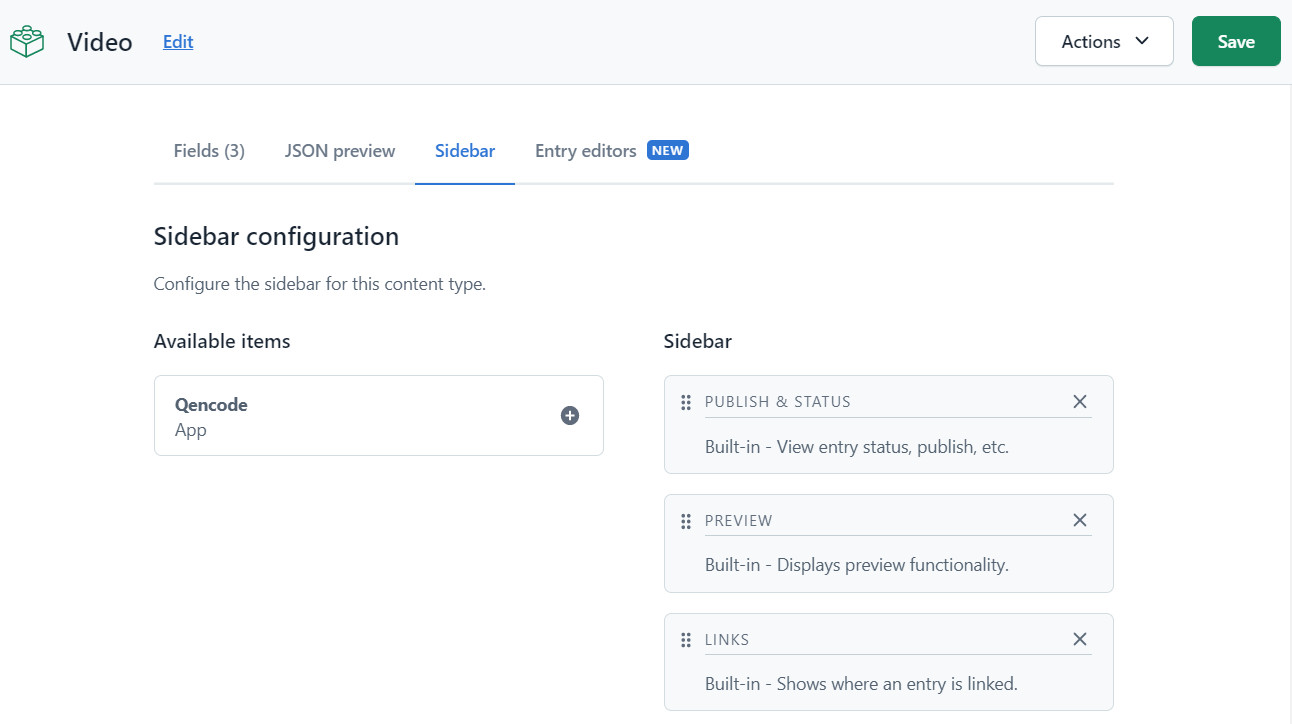
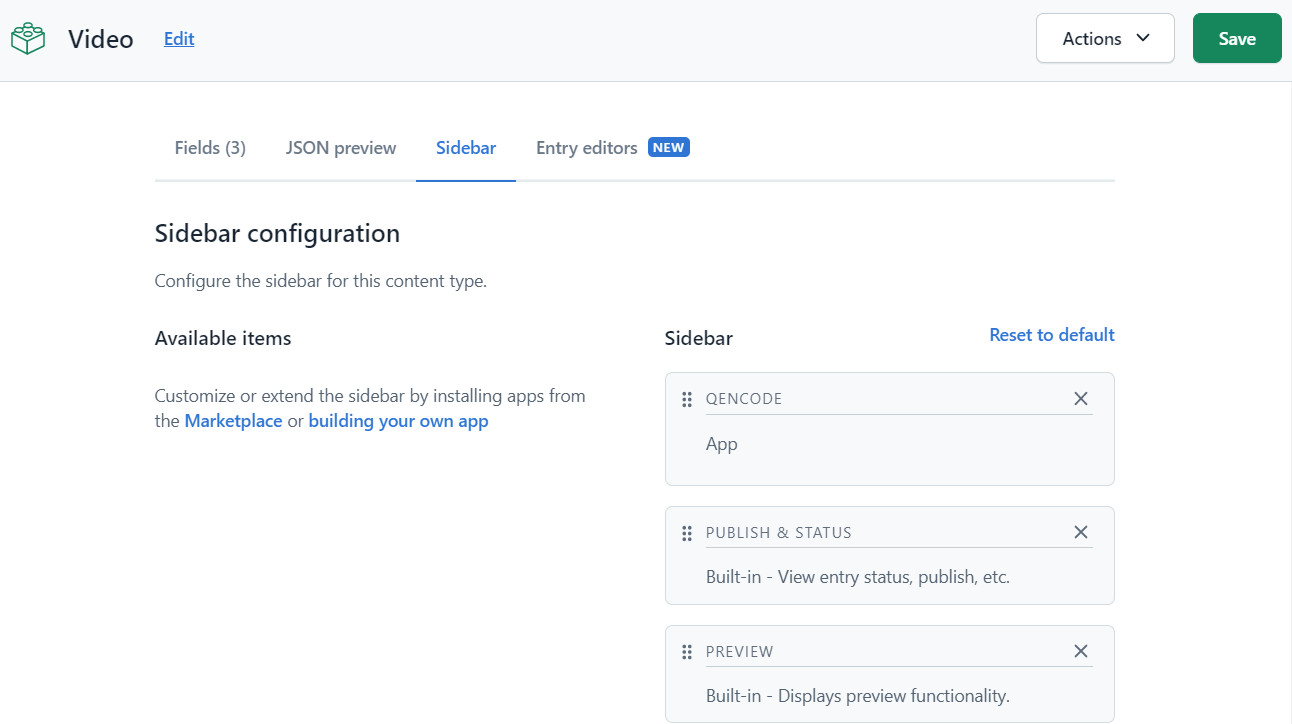
- Select Sidebar tab.

-
Add available item from installed app to Sidebar by clicking Plus.
-
Click Save button to save changes made to Video content type created by Qencide app during installation.

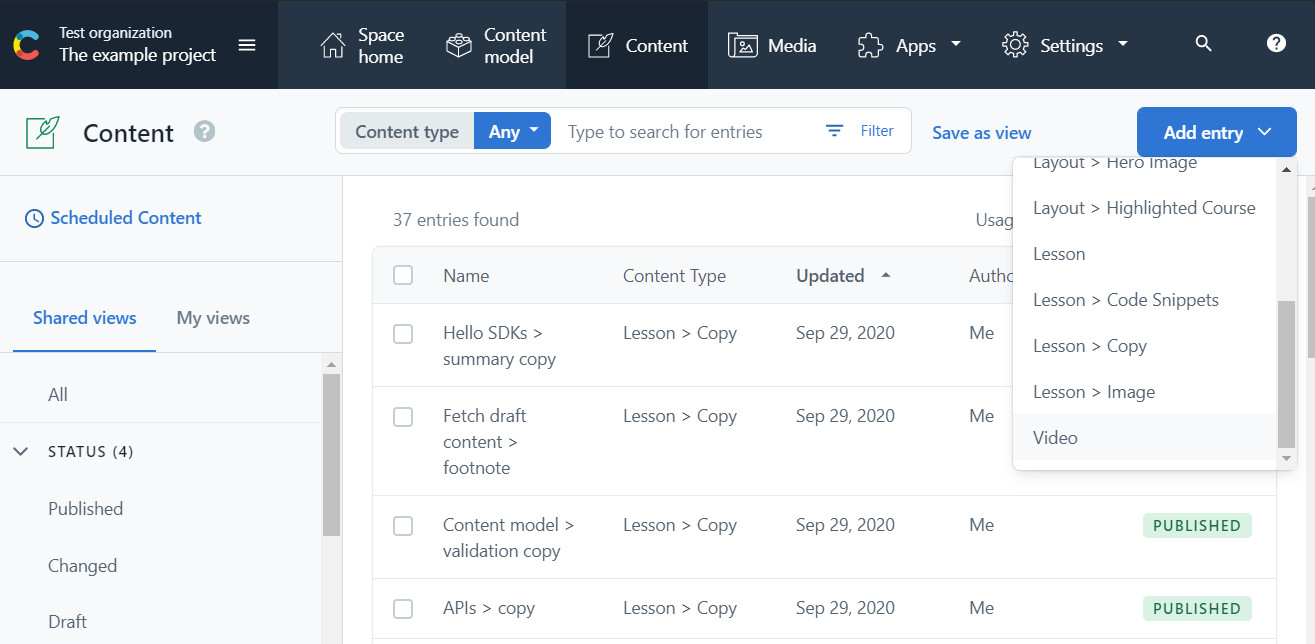
6. Content model / Create content
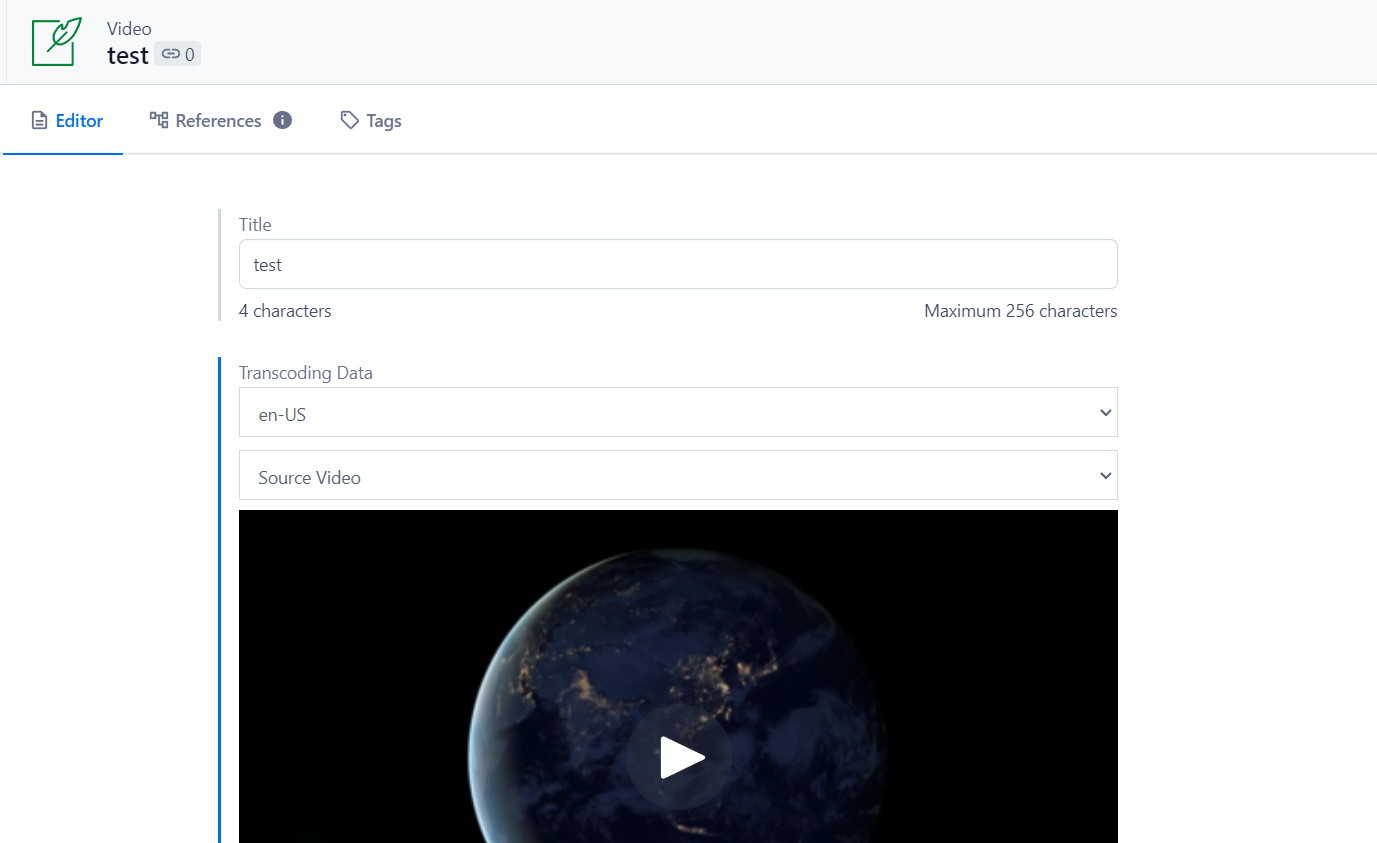
- To create content of Video content type select Content tab, click Entry, find Video in dropdown and click it.

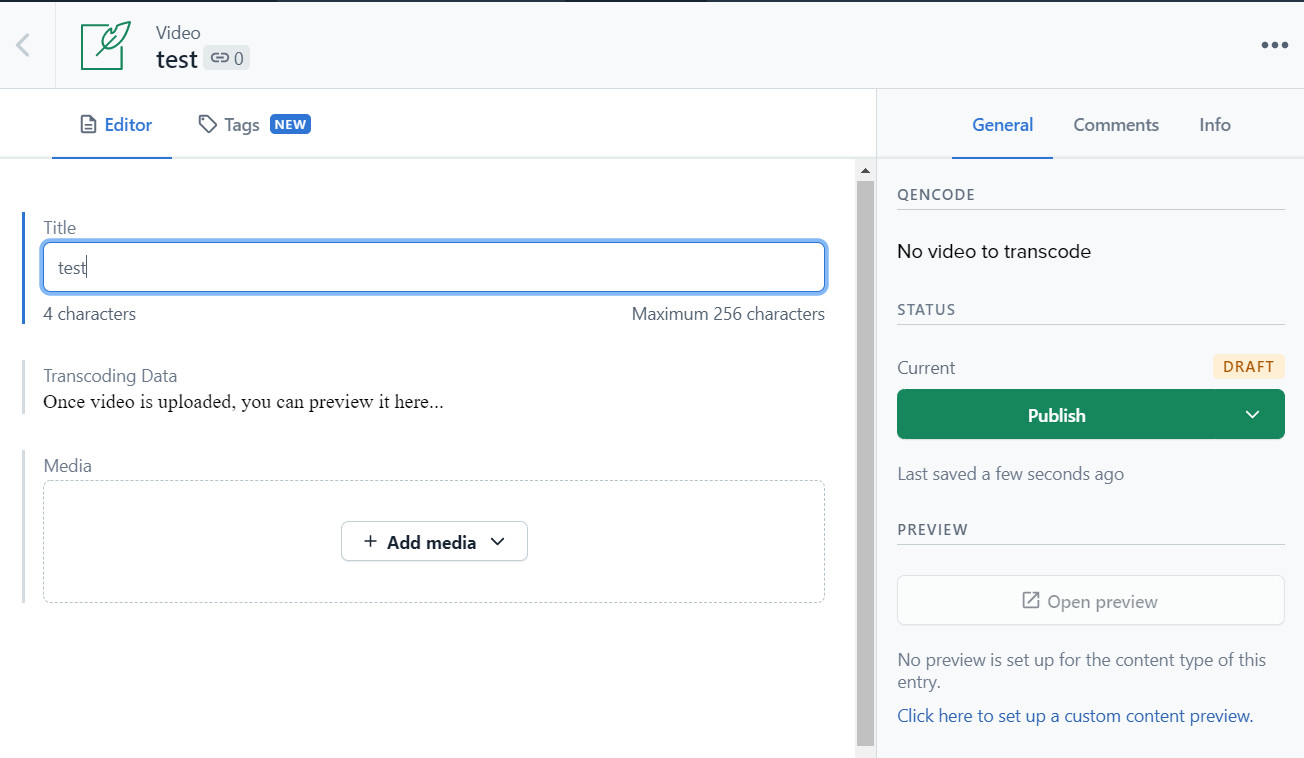
- Add media

- If existing media asset has more than one video, like when there are 2 videos for 2 languages for example, you will see dropdown to select language, video of selected languages will be used for transcoding.

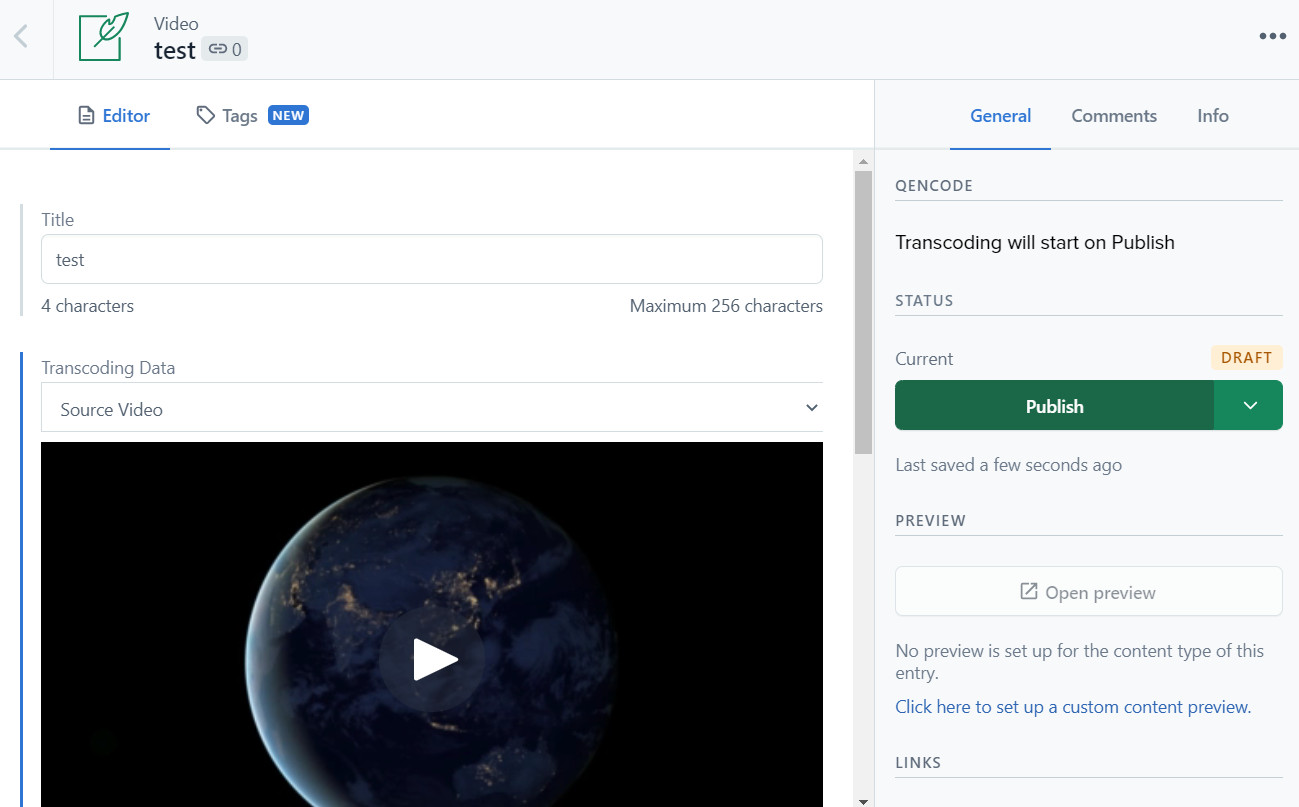
- After media is added, click Publish button, transcoding will start automatically.

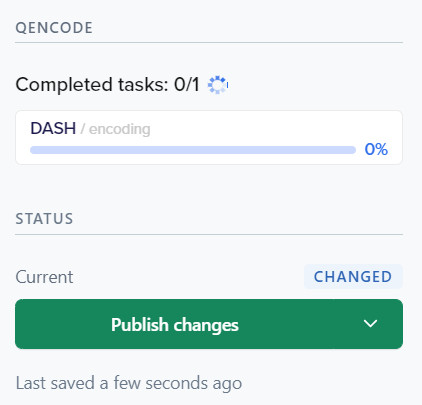
- You can leave the page and check status of transcoding jobs later.

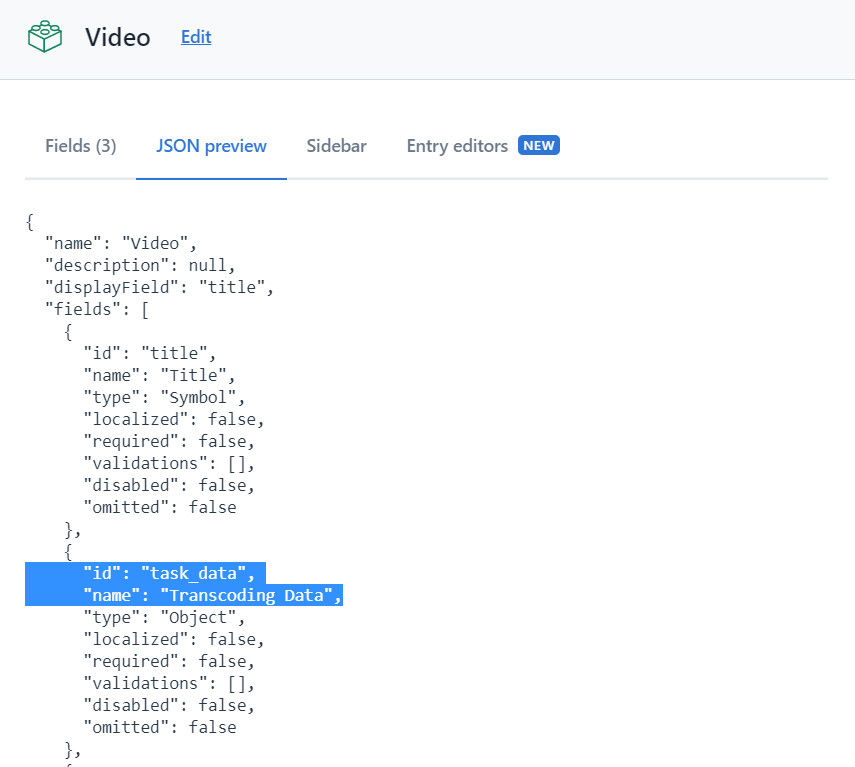
- Status of transcoding jobs progress is saved in JSON Object field with id task_data of Video content.